To make things easier, here’s a downloadable checklist that you can use to implement these steps effortlessly.

Google Search Engine Ranking Page shows about 18-20% of images. Images on your post and product pages can inspire readers to read your content. Thus, image SEO is crucial in ranking your content on Google or any other search engine. You can optimise your images to appear in Google SERP. While doing this, ensure you provide good “alt” text for images. Alt text helps improve your website’s visibility by strengthening your page’s messages with search engine spiders.
In this article, we will see how to write the alt text for images and how to drive more traffic to your website in 2024.
What is Alt Text?
Alt text stands for “Alternative Text.” As the name implies, it is an alternative description of the content of an image. It is an important factor in web design and SEO. It offers a textual description of an image on a webpage. Alt text is significant because it helps search engines understand and index images.
This aspect is essential as search engines cannot visually interpret images like humans. So, search engines use the image alt text to understand what the image is and its purpose. Additionally, alt text for images serves as a fallback when an image fails to load on a website. It ensures the intended information or context of the image is still communicated to the user.
Alt text is used within HTML code or in specific fields, as mentioned by the content management system (CMS). So, you don’t need to know the HTML code in order to add the alt text for your images.
Alt text example
<img src=”dog.jpg” alt=”alt=World’s nicest dog”>
What Is Alt Text For Images Used For?
Alt text for images is a written description that provides a textual option to visual content on the web. Its primary purposes are:
- Accessibility: Alt text is crucial for visually impaired users as it is read aloud by screen readers. Thus, it provides them with information about the image within the webpage.
- SEO Improvement: SEO alt text helps search engines to understand and categorise the images. It thus improves the website’s SEO and helps the images appear in search results.
- Fallback in Case of Loading Issues: The alt text will be displayed instead if an image doesn’t load on a webpage. Therefore, it provides context to the user about the missing image.
Is Alt Text for Images Important for Good SEO?
Let’s look further into the effects that alt text SEO. When it comes to SEO for blogs, you need to make sure these things are properly optimised:
- Keywords and key phrases
- Readability
- Images
- Backlinks
- Article length
Many SEO writers make the mistake of thinking that in the Image category, all it takes to optimise your blog is to add an image. This is an extremely flawed perception as the Google algorithm can’t directly recognise the content of images. It depends mainly on the image’s description, which is the alt text. Failure to include an alt text on websites is synonymous with failure to include an optimised image.
Beyond adding an alt text, you need to be aware of what a good alt text is to create a proper image alt text. That means the question you should be asking shouldn’t be if an alt text is important for SEO, rather it should be how do you write alt text SEO for images?
Here are 3 reasons why you need to get SEO alt text right;
1. Inclusivity
As a brand, you should look for ways to bring every type of person to your market. It wouldn’t be nice to lose a potential reader just because they can’t see your content. Most individuals who are visually impaired make use of screen readers to stay up-to-date with everything online. It would be such a shame not to consider them when inserting images, and the best way to do this is to add an alt text that could be read out loud to them by screen readers.
This effort to be inclusive in your blogs by having image alt texts, not only brings clarity to the images but also widens your target audience. The more the audience the more the reach – which is the whole essence of SEO, to begin with.
2. Problem-solving
One way to get any business moving is to solve a problem. This also goes for blog writers. All fingers aren’t equal, and situations aren’t always favorable, a visitor to your blog could encounter some network issues that prevent them from loading up the pictures. Instead of being left with nothing, they could be saved by the alt text which would give them an idea of what they are missing out on. The example below shows the alt text clearly stating that a sample of meta titles and descriptions would have been found in the unloaded image, this could motivate a reader to make sure they get to see it.

3. Generating Traffic
This is one way that alt text ties directly into the SEO goal. Your image’s alt text identifies the image which allows Google to categorise it and possibly add it to the top image search results for the indicated keywords. For example, the alt text of the images below all include “19th century” and “Singapore” and that’s why they are included in the search results.

How to Write SEO-friendly Alt Text for Your Images?
Alt texts are found in the HTML image tag. This can be checked by right-clicking on an image on the browser and choosing the “inspect” option. The image tag would look something like this;
<img src=“picture.jpg” alt=“picture description”>
In the picture description, you must describe your picture using the required keyword.
After uploading the image in CMS, adding alt tags for images SEO is straightforward. Almost all CMS will have an option for adding the alt text for your images. For example, using a CMS like WordPress or Wix, you can add the alt text through their interface.
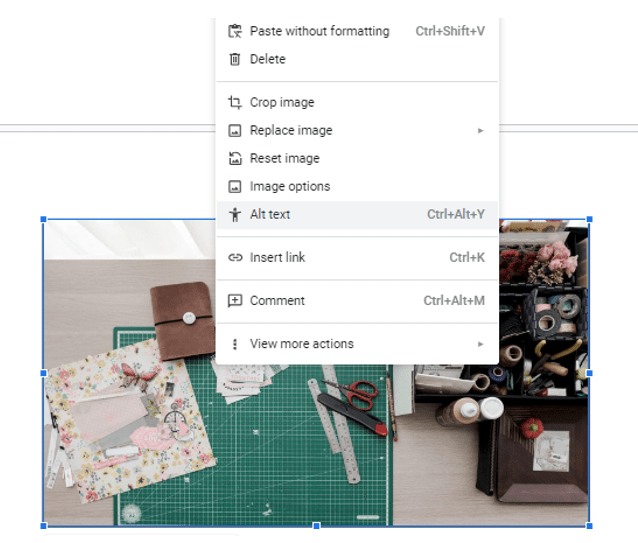
You must first upload your images and right-click on the existing image. You will see the “Alt Text” option, where you must enter the image descriptions.
On e-commerce platforms like Shopify, you can add alt text by going into the image settings of the product. Product images must have descriptive alt text for both accessibility and SEO.
Similarly, adding alt text for images on social media or other platforms is as equally important as adding alt text on others. This will help rank your content on social media, which is another type of organic traffic generator for your website.
For example, on Twitter and LinkedIn, you can add alt text to images before you post them.


Let’s take a deep dive into some of these best practices for SEO content writing using alt text, along with examples of things that you should and shouldn’t do.
Alt Text Should Be Descriptive
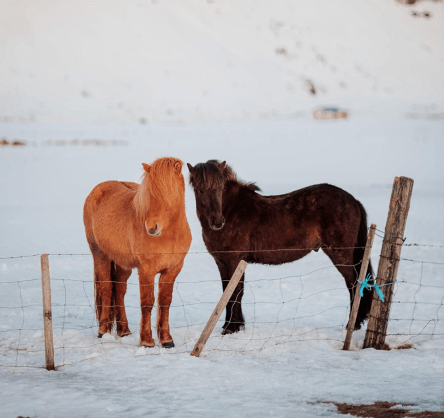
When you are writing the alt text, always try to be clearer and more specific. Try to consider the content of your post and the image itself. Then, write a clear description of the image that could provide a mental picture. To make things more understandable, let’s look at the image below.

In the picture above, it is easier to say “two horses,” which is lazy writing. Thus, instead of saying “two horses,” say something like “Iceland horses near a snowy pasture’s fencing.” This will give more details to search engine crawlers so they know what’s in that image.
Alt Text Should Include Keywords
Alt text optimisation for images should be written with the same seriousness as SEO writing. Including relevant keywords in alt text enhances the chances of better search engine rankings. But don’t overdo it. This could ruin things instead of making them better.
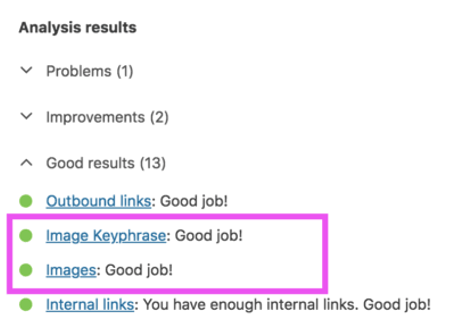
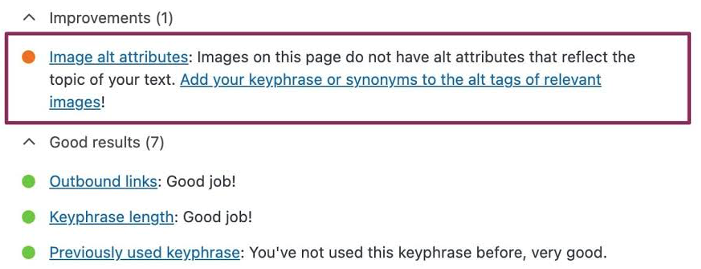
It’s important to consider tools like Yoast Image alt attributes checker to ensure appropriate keyword density. Treating alt text as a part of your overall SEO strategy can significantly improve your online visibility.

The tool can also let you know when the alt text is not suitable for the topic of your post.

Alt Text Should Be Relatively Brief
Aim for the balance between descriptive and keyword conciseness. This will help to improve readability and avoid keyword stuffing, which could arm your SEO writing. The alt text should be short yet complete. A good guideline is to keep it under 125 characters.
Avoid Including “Image of” and “Picture of”
Don’t waste space in your alt text by repeating that it’s an image since the HTML code already indicates that. Instead, if the image adds context, describe its type, like a chart, graph, illustration, screenshot, headshot, or anything else relevant. Keep your alt text concise and informative.
Don’t just copy the image caption
Don’t just repeat the image caption in the alt text. Captions and alt text serve different purposes, and using them effectively together gives your readers a fuller understanding of the image and why it’s relevant to the content. Create each with unique information to enhance the overall description.
Apply Alt Text To All Image Elements
Alt texts are obviously for images, but a common mistake people make is including them for major images but forgetting them for other graphical elements in the article. What other elements are there? A great example is the different buttons you could include in your forms in image formats, showing what function they activate. For example, if your button is an image saying “register”, “subscribe”, “submit”, etc. You need to add an alt text describing those words.
Meanwhile, content with no significant context but purely decorative can be left as “null” in the alt text.
Some Examples of Good SEO Alt Text
Time to put all you have learned into practice. We will take a look at a few images and go through what will be the appropriate alt text to use for them. Try to figure out the reason why some of them were tagged “not recommended”.
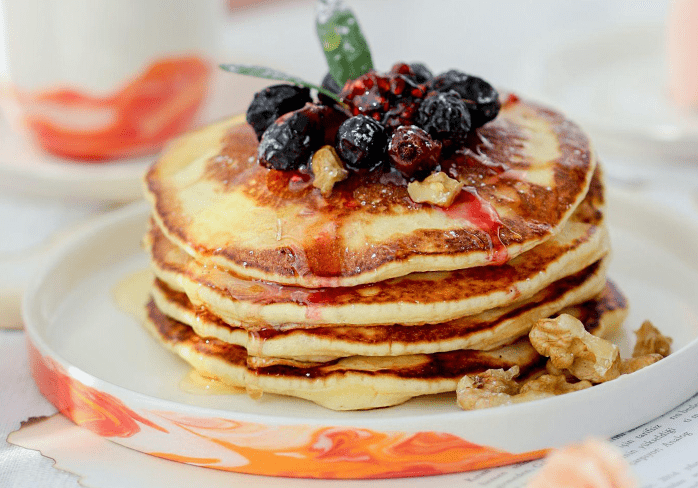
Example 1:

Bad Alt Text: “ ”
Fair Alt Text: “Pancakes”
Recommended Alt Text: “Stacks of blueberry pancakes with maple syrup”
Not recommend Alt Text: “pancakes pan cakes breakfast food top breakfast pancake recipe”
Example 2:

Bad Alt Text: “ ”
Fair Alt Text: “The Statue of Liberty”
Recommended Alt Text: “A distant view of the statue of liberty”
Not recommended Alt Text: “A wide view of the Statue of Liberty in New York by the river with many tourists passing by and having a good time in the ambiance.”
Example 3:

Bad Alt Text: “ ”
Fair Alt Text: “A dog”
Recommended Alt Text: “A German Shephard”
Not recommended Alt Text: “A picture of a German Shepherd.”
If you are finding it difficult to identify why some examples are not recommended, look back at the list of things that make a good alt text. Hiring digital marketing agencies is a great way to handle all your SEO-related activities. Leading Solution is a reputable digital marketing agency in Singapore that understands how to optimise all aspects of your brand, including alt texts.
We provide digital marketing services such as:
Check out the top SEO agencies in Singapore for comprehensive digital marketing solutions.
Conclusion
Take your business to the next level with Leading Solution, your go-to digital marketing agency in Singapore. From customized SEO packages and local SEO services to e-commerce SEO solutions, we’re dedicated to helping you dominate search engine rankings. Our comprehensive digital marketing services also include expert website design and optimisation to ensure your online presence is as powerful as your strategy. Discover why we’re the preferred choice for digital marketing SEO in Singapore —reach out today!
Frequently Asked Questions (FAQs) on Alt Text
What is alt text for images on Instagram?
Alt text for Instagram images is descriptive text that adds information about the image’s content. This feature is very useful for visually impaired people because it allows screen readers to describe the image. It thus makes the platform more accessible.
When you add alt text to your Instagram photographs, you improve the overall user experience by allowing everyone, regardless of ability, to comprehend better and participate in the shared visual content.
Despite Instagram’s automatic alt text generation, it may not fully represent the image, highlighting the significance of providing your own descriptive alt text for a better user experience.
What is alt text different from the caption of images?
Alt text is a description in the HTML code for accessibility, aiding visually impaired users and boosting SEO. Captions, visible to all, provide context but aren’t read by screen readers. Alt text is vital for accessibility and SEO, while captions enhance user image understanding.
Do I need to add alt text on social media?
Yes, adding alt text on social media is recommended. Without alt text, social media content becomes inaccessible to those with vision impairments. Despite the availability of alt text features, many creators and brands often ignore them. Some social media platforms increasingly emphasise accessibility features, making alt text an important aspect of digital communication.